在學習 JS 這些日子以來,有個觀念常常一直忘記,這件事讓我身邊前輩都倍感困擾,今天來寫下這篇文,除了因為鐵人賽要發文(咦?),更重要的就是提醒自己:"不要在 function 裡面直接使用全域變數,如果要使用到全域變數就透過參數帶到 function 裡面使用",相信我默唸它七七四十九天,JS 大法練成之日一定就在不遠(歪樓):
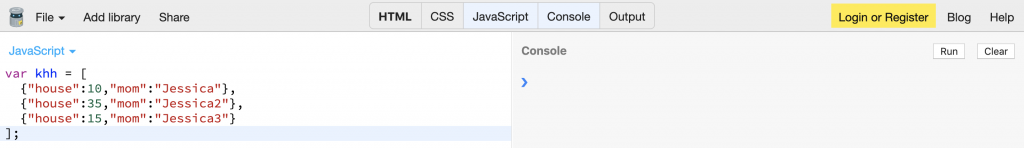
假設 khh 有 3 位嫻淑媽媽,分別住在 10 萬 / 35萬 / 15萬 的房子裡,寫成 陣列 / 物件就是:
又假設我是位愛探聽別人隱私的鄰居媽媽,現在很想知道 3 位媽媽住的房子價值多少錢,我有以下二種寫法:
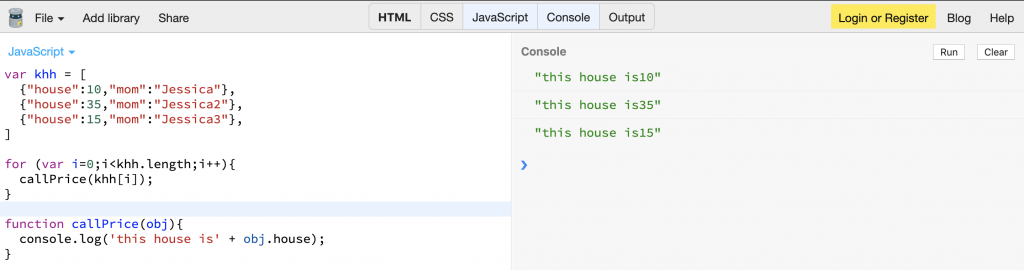
1.在 function 外面先使用 for 迴圈,並將 khh[i] 依序帶入 function 參數:
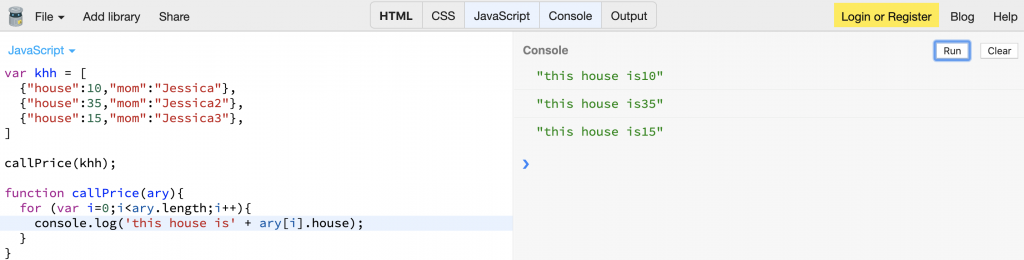
2.將 khh 直接帶入 function 參數 ary,在 function 裡跑 for 迴圈:
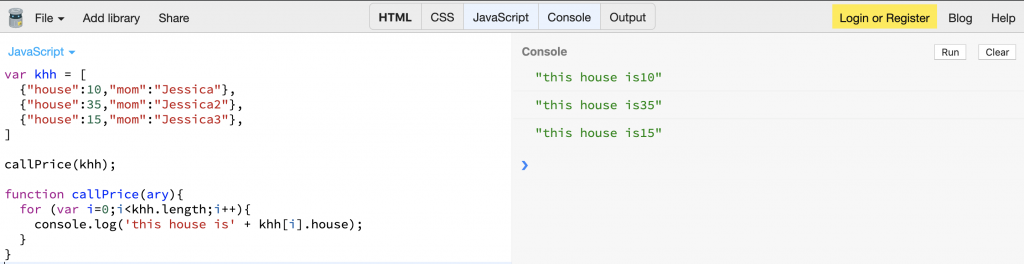
以上都是正常 JS 寫法,但接下來的第三種寫法,其實也能產生我要的效果,但好孩子千萬不要這麼做:
不能這麼做的原因大致有以下 2 點:
因為頻頻踩到此雷,特別紀錄,與今後的自己共勉之。
